 |
| Tab menu |
Sebuah blog tanpa navigasi yang bagus ibarat peta buta. Bisa saja pembacavmampir ke blog, tapi habis itu dia langsung pergi. Sayang kan, kalau kamu punya artikel bagus-bagus dan bermanfaat tapi teronggok begitu saja.
Fungsi navigasi pada blog yang paling umum adalah label, kategori, atau archive. ternyata, fungsi itu belum cukup. Keberadaan menu di bawah header akan mempermudah pembaca berpindah dari satu artikel ke artikel lain. Apalagi, saat ini pembaca blog lebih banyak memakai versi mobile. Label dan arcive tidak cocok ditampilkan pada versi mobile, berbeda dengan bilah menu yang biasanya terletak di bawah header. Cukup mudah membuat menu ini, tidak perlu coding.
Fungsi navigasi pada blog yang paling umum adalah label, kategori, atau archive. ternyata, fungsi itu belum cukup. Keberadaan menu di bawah header akan mempermudah pembaca berpindah dari satu artikel ke artikel lain. Apalagi, saat ini pembaca blog lebih banyak memakai versi mobile. Label dan arcive tidak cocok ditampilkan pada versi mobile, berbeda dengan bilah menu yang biasanya terletak di bawah header. Cukup mudah membuat menu ini, tidak perlu coding.
Untuk Blogspot
Tutorial ini saya buat untuk blog berjenis blogspot dengan template bawaan blogger. Jika blogmu memakai template unduhan atau hasil beli, biasanya sudah tersedia. Kalau tetap mau mengaplikasikan ya bisa saja sih, tapi hapus dulu yang bawaan template lama agar tidak dobel. Yang saya maksud menu di sini adalah menu yang berasal dari label. Seperti contohnya di blog ini, ada menu #traveling yang saya ambil dari label traveling.
Tutorial membuat menu di bawah header
1| Pertama-tama kamu harus menentukan mau membuat menu apa. Yaiyalah, masa mau tanpa nama..blogger nya bingung dong
 |
| Pilih tata letak lalu pages |
2| Bukalah halaman dasbor blogger. Lebih leluasa lewat PC ya, kalau saya lewat smartphone agak kecil-kecil gitu jadinya.
3| cek sebelah kiri, ada tulisan “tata letak” atau “layout” klik deh
4| ketemu menu pages? Klik edit di sebelah kanan bawah
5| klik pada tulisan berwarna biru “eksternal link”
 |
| Masukkan eksternal link |
6| masukan nama menu, misalnya “traveling”
 |
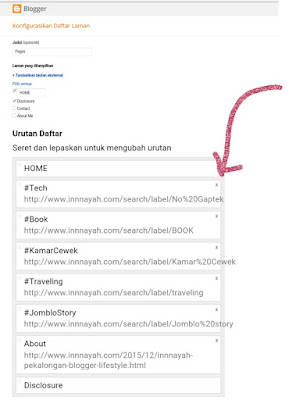
| Bikin menunya nih |
7| masukan link nya, caranya gimana? Buka blogmu, cari label yang dimaksud. Misalnya, label “traveling”. Klik kanan pada “travelink” lalu pilih “copy link address”.
8| Kembali ke tab “tata letak” di dasbor (nomor 6), paste ke kolom yang tersedia
9| save
10| save
11| cek hasilnya dengan membuka “home” blog kamu
Mudah sekali bukan cara membuatnya? Tanpa coding sama sekali, cocok buat newbie.
Menghapus menu di bawah header
Kalau hasil kerjamu kurang ok, atau kamu mau mengganti nama menu gimana? Gampang kok.
1| Bukalah halaman dasbor blogger.
2| cek sebelah kiri, ada tulisan “tata letak” atau “layout” klik
3| ketemu menu pages? Klik edit di sebelah kanan bawah
4| ketemu list menu kamu? Klik tanda “x” pada menu yang ingin dihapus
 |
| Klik "x" |
Navigasi lain
Selain tab menu, label, archive, ada juga widget tambahan seperti “linkwithin” dan “engageya” yang digunakan untuk menampilkan artikel terkait. Tapi, tab menu di bawah header ini yang menurut saya paling cocok dimasukkan dalam tampilan mobile. Tidak memberatkan dan tidak mengganggu kenyamanan pembaca blog.
Selamat mencoba...terima kasih sudah membaca Monday NO Gaptek..








Bookmark. Aku berkali-kali gagal bikin kayak gini...hihi :p
ReplyDeleteMonggo mbak..pelan pelan sana..
DeleteOh iya ya mending labelnya yang di jadikan menu.
ReplyDeletetapi eh. label ku udah terlalu banyak kayaknya buat di taruh di bawah menu
Ga perlu semua mba...label yang utama aja..yg jadi fokus blog kita :)
Deletegore g lake coding hehehe.bookmark duluuu....
ReplyDeleteAssik asiik
Deleteoh ini maksudnya label yang jadi menu bukan laman yang dijadikan menu. Blogspot sekarang lebih mudah dipahami. semua orang bisa mengotak-atik dengan sendiri dan leluasa.
ReplyDeleteIya..kalau laman, mungkin sudah banyak yang tahu. Dulu sih kalau mau bikin begini musti coding ya
DeleteAku juga masih setia dengan bawaan blogspot, pengen ganti yang lebih responsive belum menemukan template yang mantap dihati. Tapi ada rencana ganti seh, dan aku menggunakan laman halaman bukan label. Terasa berat loading karena penuh link.
DeleteJadi mau pakai tips ini? Hwheheh
DeleteMakasih yaa infonya. Penting banget. Dari dulu nyari caranya. Soalnya bingung external linknya apa. Ngertinya ke alamat blog yg lain...
ReplyDeleteBisa sih diisi alamat blog lain
DeleteBisa sih diisi alamat blog lain
DeleteThis comment has been removed by the author.
ReplyDeleteHal yang sederhana tapi jarang orang yang tahu. Karena blogspot setiap tahunnya selalu ganti tampilan. Bikin orang atau master yang membahas seluk beluk blog jadi kelimpungan.
ReplyDeleteSering diabaikan... :)
DeleteAku lagi nyari ini, thanks mba nurul.
ReplyDeleteAku lagi nyari ini, thanks mba nurul.
ReplyDeleteBegitukah? Alhamdulillah...semoga bermanfaat yaa
DeleteNgutak ngutik layout gini emang paling enak pake PC. Aku pake tablet, ga bergeser2 :(
ReplyDeleteJadi malez deh
Ini aku pakai hape layar 5.5 inch mba :)
DeleteThanks tutorialnya Mbak. Aku ada blog di BP tapi jarang kuotak-atik sih. Mungkin ntr berguna nih thx
ReplyDeleteSemoga bermanfaat yaaa
DeleteUtak atik blog bisa makan waktu sendiri yaaa, kadang keasikan..
ReplyDeleteLupa waktu lupa daratan hahaha
DeleteAku lagi pengen buat submenu Nay, biar templatenya kayak yang beli-beli itu
ReplyDeleteCiyee...
DeleteAku udah beberapa kali pakai. Harus coding sih, tapi jadi kurang simpel
Keren tutorialnya,trims sudah berbagi ^_^
ReplyDeleteSemoga bermanfaat
Deletejadi ini kayak label tapi dibuat di laman ya, mba?
ReplyDeleteaku untuk laman blog isinya paling about me, contact, dll. kalo navigasi masuk ke label
Labelnya dipindah ke page laman mba..biar kalau di tampilan mobile lebih enak
DeleteAku dah praktek dong nay
ReplyDeleteEh aku baru nyadar blogmu ini inayah n nya 3 ya, pantes waktu iyu ngetik nn nya dua malah kegiring ke e commers muslim ^_^
Betapa pasarannya namaku hahaha
Deleteartikelnya bermanfaat bangettt #langsungpraktek
ReplyDeletemakasih yaa mba Innayahhh..
'N' nya ada 3 mba hehhee
Deleteaku dulu pernah mempraktekkan ini di blog lamaku. cuma ya gitu, sekarang kalau disuruh ngulanginya nggak inget kalau nggak sambil lihat contekan :D
ReplyDeleteMonggo dicoba lagi
Deleteaku juga pakenya cara itu, soalnya mumet kalo urusan sama coding :D
ReplyDeleteNah..iya
Deleteaku jadi inget jaman dulu pas belom ada fitur ini rulnay, beneran dan pusing pala anabelle tiap mau ganti layout kudu pake coding ala ala muluk
ReplyDeleteIyahh banget Nin
DeleteTerima kasih mba Innayah sudah menjawab pertanyaanku. Tapi ternyata tips ini nggak bisa untuk blogkku, karena memang harus diobrak-abrik htmlnya hehehe...
ReplyDeleteSalam,
Oalah..kenapa kak? Template belikah?
DeleteWow.. Udah bisa begini ya skrg
ReplyDeleteIya kak..:)
Delete